2024년 01월 12일
2024년 02월 08일
HTML 미리보기 툴 만들기

안녕하세요. 오늘은 자바스크립트로 HTML 미리보기를 만드는 방법에 대해 알려드리겠습니다.
HTML 미리보기 툴은 HTML 파일을 작성하고 웹브라우저로 실행할 필요 없이 폼에 html을 입력하면 실시간으로 코드 변경 사항을 확인할 수 있게 해주는 유용한 도구입니다. 간단한 html 코드를 확인하고 싶을때 하나 만들어 두시면 매우 편리할 것입니다.

기본 HTML 구조
일단 기본적인 HTML 구조를 만들어야 합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html> <head> <meta charset="UTF-8"> <title>HTML 미리보기 툴</title> <style></style> <script></script> </head> <body> </body> </html> |
자바스크립트를 이용한 HTML 미리보기 기능 구현
script 태그 안에 아래 스크립트를 집어넣습니다.
|
1 2 3 4 5 6 7 8 |
function updatePreview() { var htmlCode = document.getElementById('html-input').value; var previewFrame = document.getElementById('html-preview'); previewFrame.contentWindow.document.open(); previewFrame.contentWindow.document.write(htmlCode); previewFrame.contentWindow.document.close(); } |
HTML 입력과 미리보기 창
body 안에는 html 코드를 입력할 수 있는 textarea와 미리보기를 표시할 iframe을 추가합니다.
|
1 2 3 4 5 |
<p>여기에 HTML 입력</p> <textarea id="html-input" oninput="updatePreview()"></textarea> <p>미리보기</p> <iframe id="html-preview"></iframe> |
스타일
미리보기 툴의 사용성을 높이기 위해 CSS를 사용하여 스타일을 적용했습니다.
|
1 2 3 4 5 6 7 8 9 10 11 |
#html-input { width: 100%; height: 200px; } #html-preview { width: 100%; height: 200px; border: 1px solid #ccc; } |
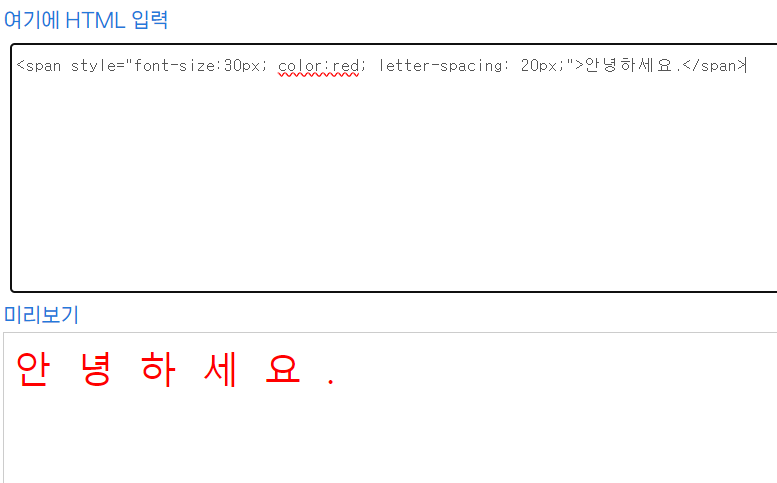
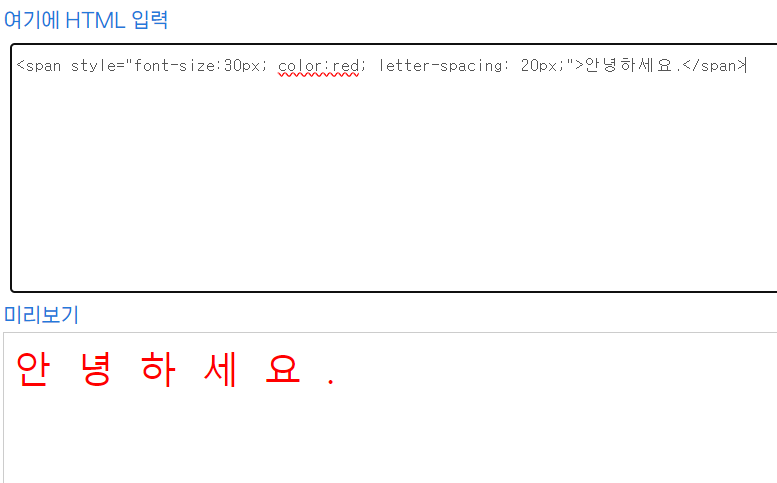
결과
여기에 HTML 입력
미리보기
이렇게 간단한 자바스크립트와 HTML을 사용하여 미리보기 툴을 만들 수 있습니다.
결론
자바스크립트로 웹 HTML 미리보기 툴을 만드는 것은 생각보다 간단합니다. 나중에는 이런 웹에서 할 수 있는 도구들을 모아 자신만의 웹 툴 모음 사이트를 만들어보세요. 다른 코딩 관련 유용한 글을 더 확인하시려면 블로그 메인도 방문해주세요. 감사합니다.